Dua Plugin Paling berguna untuk Web Designer
Eh, Khai ade blog rupanya. Hahaha. Punye la busy dengan internship sampai dah kurang masa nak update blog ni. Lagipun tengah nak develop balik Scukz tu. Kesian ko JustKhai. Apepun, ni nak update la ni.
Ini mengenai dua plugin untuk Firefox. Sebelum ni Khai tak amik berat sangat pun pasal dua extension ni. Tapi bila dah internship kat company web design ni, nak taknak, kat PC office pun pakai, kat Laptop pun pakai.
Thanks to Peter (Khai punya office mate yg kacak bergaya) sebab memperkenalkan dan tunjuk Khai satu-satu semua fungsi kedua-dua extension Firefox ni. Jika korang seorang yang bercita-cita menjadi web designer or web developer, Khai wajibkan untuk korang download. Kalau cita-cita korang just main internet untuk Myspace yang langsung tidak memberikan korang duit, abaikan saje lah.
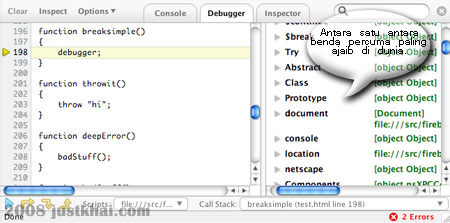
1. Firebug – Firefox Extension/plugin

– Khai terpegun dan terpersona dengan ke’dasyat’an plugin seperti ini. Pendek kata, dengan plugin seperti ini, korang boleh detect apa yang salah dan betul dalam website korang tu dalam sekelip mata. Korang juga boleh inspect any coding dari mana-mana website sekalipun. Untuk kaki curi design n theme orang, rasanya plugin ni wajib untuk korang. Kalau before, korang nak try and error dengan cara leceh like download upload guna ftp file korang tu, dengan Firebug korang boleh buat editing any coding secara live. Untuk apa-apa website sekalipun. Nak menjahanamkan website orang pun boleh tapi untuk suka-suka korang je la. Web sebenarnya tetap macam tu jugak. Korang cubalah sendiri. Tahu la apa yang Khai bebelkan ni. Atau lihat DEMO dia di sini.
Firebug Download Link: Here | download & counting…
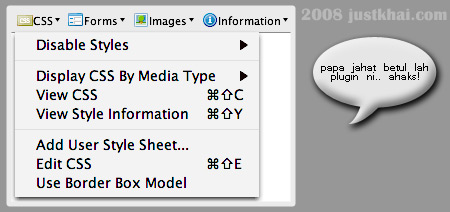
2. Web Developer – Firefox Extension/plugin

Ini lagi satu kegunaan para pembangun website di dunia. Nama plugin pun dah “web developer” ye tak? Apa yang seronoknya kalau korang ada plugin ni? Banyak juga function yang sama seperti Firebug, tapi Web Developer ni bagi Khai kelihatan lebih complete untuk para web designer n developer. Nak disable Myspace CSS pun boleh supaya korang lebih senang nak customize page kat sane. So ini satu lagi plugin yang tidak merugikan korang langsung malah amat menguntungkan untuk dicuba. Boleh lihat DEMO di Youtube.
Web Developer Download Link: Here | download & counting…
Pssttt: Ini tips berguna untuk mereka yang menggunakan Photoshop untuk edit gambar yg nak diletakkan dalam blog/website. Bila nak save, janganlah save as (ctrl + s), tapi gunakan save for web (ctrl + alt + shift + s). Untuk gif, gunakan dafault setting. Kalau Jpg pula, set kan quality hanya 75 sahaja. Inilah tips yang digunakan oleh para web designer untuk hasil gambar yang tiada cacat cela tapi bersaiz ringan.




















Patutnya letak website betul programmer plugin tu. Derang dah susah payah buat, kita tak bagi credit.
Firebug – https://addons.mozilla.org/en-US/firefox/addon/1843
Web Developer – http://chrispederick.com/work/web-developer/
Utk Photoshop, juga boleh pegi ke Image > Image Size dan trus resize sambil tukar Resolution ke 72 pixels/inch
errr.. actually when people click download link i provided on my post, they will redirect to plugin website.. try la..
hurm, pasal photoshop tu, itu tukar resolution x nak kasi gambar pecah kalau print size besar.. yg khai kasitahu tu, 75 ntuk quality.. cuba bukak 1 gambar jpg. then save as macam biasa.. letak quality 75 jugak..
satu lagi save for web & device.. letak quality 75 jugak.. also jpg..
then bezakan size gambar tu.. quality sama tapi saiz file berbeza..
oh yer yer…sori ai salah baca dan tak click link tu 😛 hehehe silap
tambahan: plugin firebug tak compatible dgn firefox 3
orite.. smalam firebug dah upgrade.. dah compatible dah ngan firefox 3.. horey!!
gd tips hari ni…nak cuba jg
Dua plugin ni memang ada faedah. Tapi aku sejak install dlm firefox x pernah guna 😛 apa pun bole guna edit myspace tu menarik, rasa nak coba..
pernah dengar sebelum ni, tapi bila Khai review rase minat lak. tq, tinggal Opera jap sebab nak cuba plugin2 Firefox neh
khai. bg top 10 plugin utk wp. akoo nk taw. tengs. links ko gwe da slmt add. jgn lupa masuk page gwe. tp kadang2 slow. maklum la org sponsor. tade duit… sonok jd ko. hset dpt ape dpt. hehe.. tata!
bro, aku pon x tahu nak kasi ape ntuk nak jadikan top 10 bagi plugin wp ni…
sebenarnya terpulang kat kita as tuan blog ntuk pakai yg mana satu yg dirasakan sesuai ntuk digunakan…
google la dulu.. search “top wordpress plugin”.. then usya la satu2 ape plugin itu dan sesuaikah ianya di blog kau..
pakai yg mana perlu je ntuk meminimakan load blog.. kalau plugin yg x pakai or takde pon takpe, buang la jgn malu2..
wahh… nih yang nak mencuba nih… kot kot bleh mengalahkan si khai nih dalam merekabentuk web site… ahaks
yg first tu aku baru tau ada jugak plugin mcm tu.
haha. better to try first.
yg web-develop aku dah lama dah guna. mmg cool abis!
khai,aku pun sokong web developer & firebug bgik aku is da best plugin tuk web designer,tpi skrg tiap2 kali aku gune firebug,firefox aku crash..bnci btol…apsl ek???
maybe you try la install balik firefox tu.. 😀